
News
お知らせ
Information
WordPressをヘッドレスCMSとしたNext.js+AWS AmplifyによるWebサイト構築ソリューションの提供を開始
当社にて、WordPressをヘッドレスCMSとした構築ソリューションの提供を開始しました。
こちらはフロントエンドにNext.js(JavaScriptフレームワーク)を用いることで、より高度なUI/UXをご提供できるソリューションとなっております。

本ソリューションの狙い
本ソリューションは
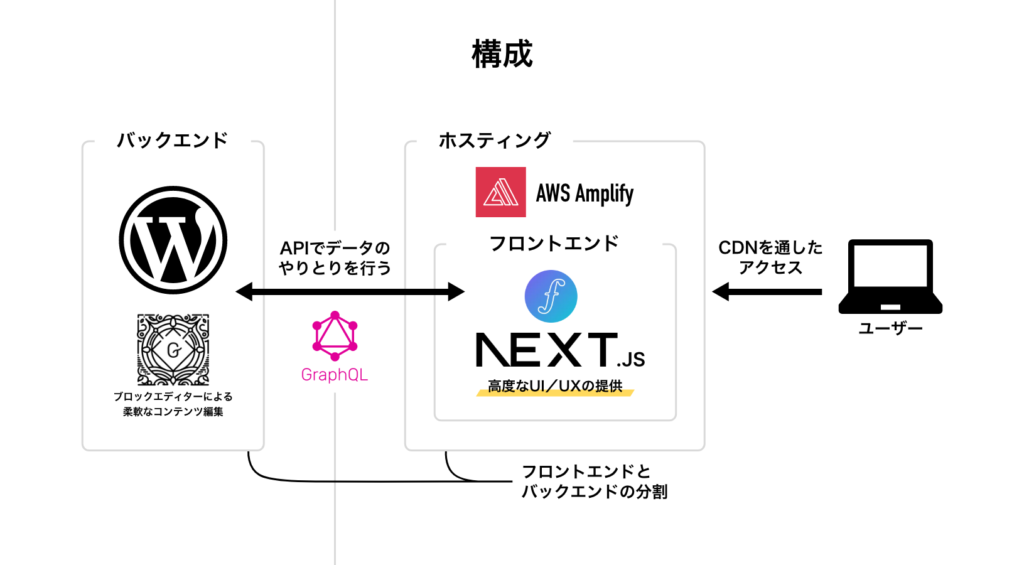
- フロントエンドとバックエンドの分割によるセキュリティ/負荷強度の向上
- ホスティングにAWS Amplifyを用いることでのウェブサイト速度向上
- WordPressブロックエディターによるコンテンツ編集力の確保
- Next.js等のフレームワークを用いた高度UI/UXの提供を可能にする
を狙いとしています。

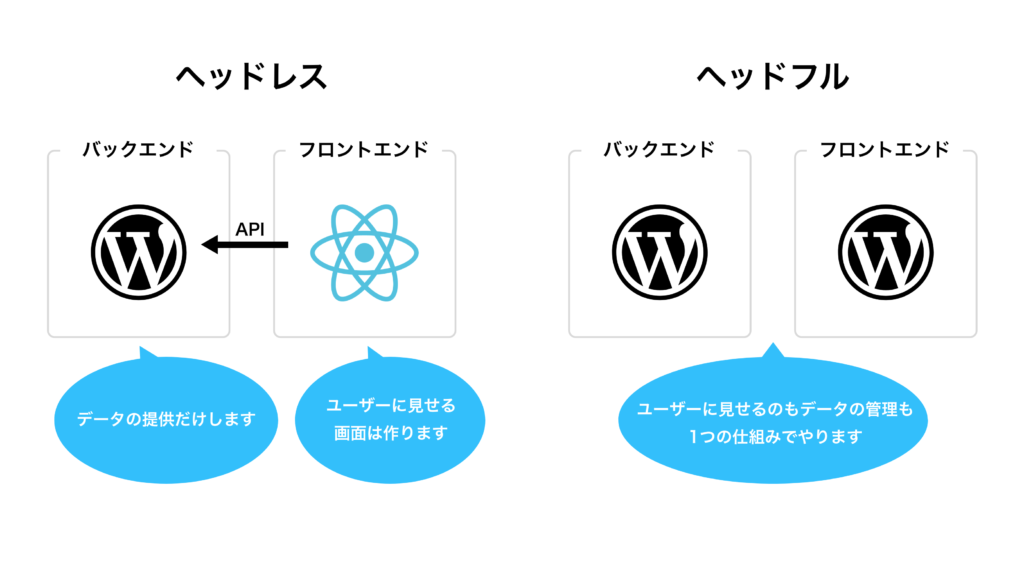
従来(ヘッドフル)のWordPress単体によるウェブサイト作成では、URLがリクエストされた際、PHPによってサーバーレンダリングが行われます。そのため、データベースなどの接続をする領域と実際にユーザーがアクセスできる領域が同じになっていました。
WordPressをヘッドレスCMS化することで、PHPを動作させるバックエンドの領域とユーザーがアクセスできるフロントエンドの領域を分け、データをより強固に守ることができるようになります。さらにアクセス集中時に対するサーバー負荷を分散させることができ、過負荷による耐久性も向上しております。
また、ホスティングにAWS Amplifyを用いることでCDN上でコンテンツを配信することができるようになり、ウェブサイトの表示速度向上が見込めます。
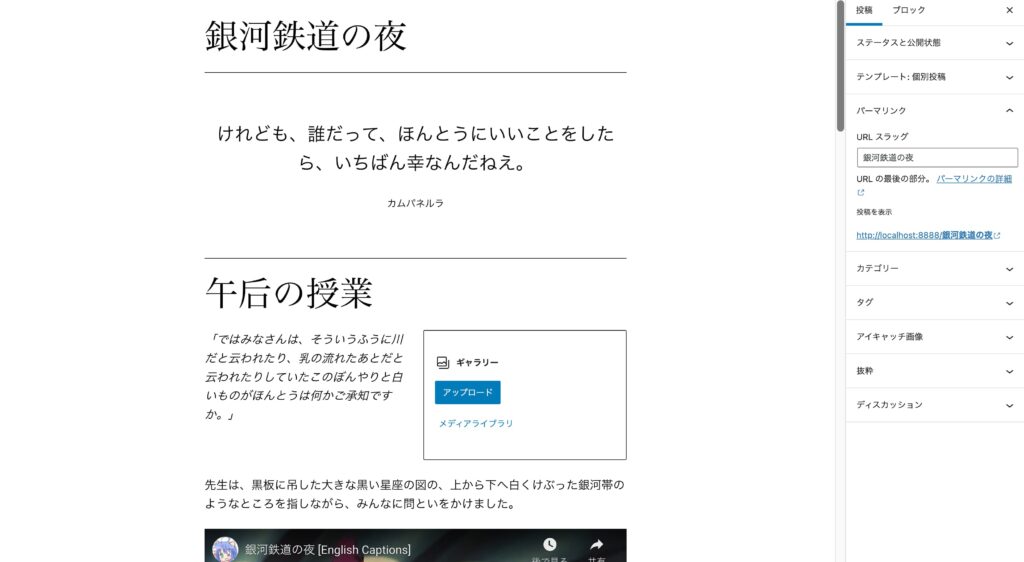
バックエンドはWordPressを利用するため、WordPressブロックエディター(Gutenberg)によるコンテンツの編集のしやすさを享受することができます。
新規構築・リニューアルどちらをとってもおすすめできるソリューションとなっております。
なぜWordPressを使うのか
本ソリューションではバックエンドのCMSにWordPressを採用しています。
WordPress https://ja.wordpress.org
これは
- WordPressブロックエディター(Gutenberg)がコンテンツを編集する際のエディターとして、利便性が高いこと
- 直感的なインターフェースでのコンテンツ編集
- 独自コンテンツブロックの作成

- CMSとしてシェアが高く、問題解決の手段が豊富であること
- 当社がWordPressの扱いに長けていること
が理由として挙げられます。
また、本ソリューションは基本としてWordPressを採用していますが、ヘッドレスCMSとして扱えるものであれば、CMSの変更は可能です。お気軽にご相談ください。
なぜNext.jsを使うのか
フロントエンドにはReact.jsを使ったJavaScriptフレームワーク、Next.jsを採用しています。
React.js https://react.dev
Next.js https://ja.wordpress.org
これは
- React.js/Next.jsの普及率が高く、エコシステムが豊富になっていること
- Next.jsが様々なレンダリングパターンを網羅でき(CSR・SSG・SSR・ISR)、各ウェブサイトの要件、コスト感に沿ったソリューションが可能なこと
- 開発者体験(DX)が優れているため
が理由として挙げられます。
上記のほか、JavaScriptを使用しているため、より高度なUI/UXの実現が可能であるため
- 地図UIやドラッグ&ドロップ等、デスクトップアプリのようなデータ操作
- 非同期なページ・コンテンツ遷移
- モバイルアプリ/デスクトップアプリ等へのマルチプラットフォーム対応
- SaaSやIoTなど、クラウドサービスとのデータ連携
といったようなことも実現可能です。
また、CMSにWordPressを採用する場合は、Next.jsをラッパーしているフレームワーク、Faust.jsを利用しています。
Faust.jsはWordPressをヘッドレスCMSとして扱うためのフロントエンドフレームワーク(WP Engine製)となっております。
Faust.js https://faustjs.org
制作実績
函館大学付属柏稜高等学校 Webサイト

「ウェブサイトの表示速度が遅い」とのヒアリングを受け、表示速度の早いJamstackアーキテクチャのISR(インクリメンタルスタティックリジェネレーション)を採用しました。
投稿記事や各ページはWordPressの投稿・固定ページを利用しており、各編集者が各々にコンテンツを更新できるようにしています。また、WordPressのブロックエディター(Gutenberg)を活用し、ウェブサイト表示に必要な独自のブロックを設けています。
リリース記事 https://www.hakoreco.com/2023/08/28/hakuryo-release/
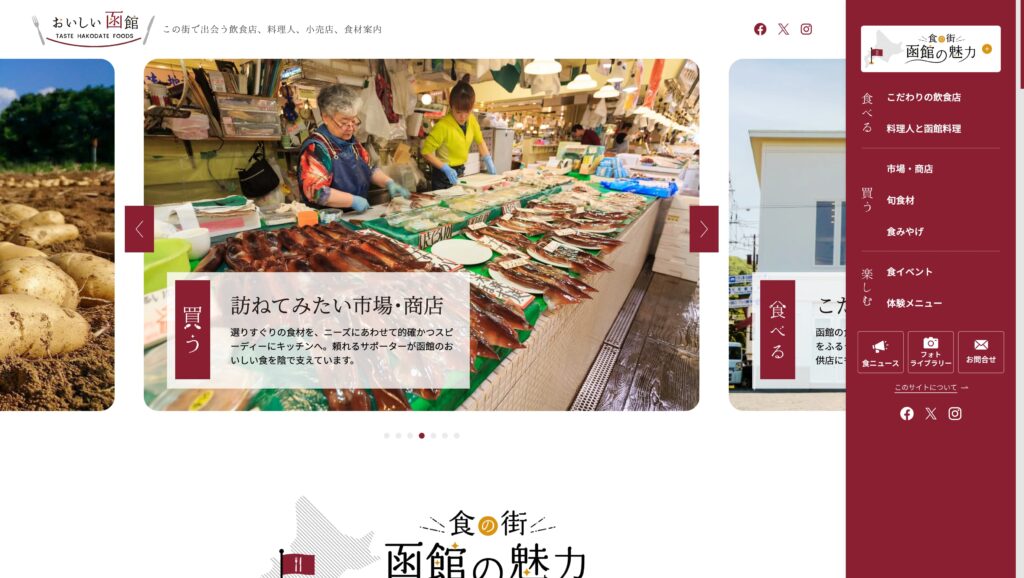
おいしい函館

こちらもレンダリングパターンとして、ISRを採用しました。
従来のウェブサイトでは、「食ニュース」や「こだわりの飲食店」の絞り込みがページリロードを挟むため、ワンテンポ遅れた表示になっていました。
リニューアルされた本件では、キャッシングされたページを活用するため、絞り込み表示が非常にスムーズになりました。
最後に
当社ではお客様のご要望に沿ったソリューションのご提案をして参ります。
当社お問い合わせよりお気軽にご連絡ください。

