
News
お知らせ
Information
デザインシステムを用いた自治体公式Webサイトの構築(Storybook編)

函館市 市政ポータルサイト https://www.city.hakodate.hokkaido.jp/gov/
弊社で構築した函館市 市政ポータルサイト(公式Webサイト)のデザインシステムを用いた構築紹介の記事についての第二回です。
今回はStorybookによるコンポーネントの作成について深掘りしていきます。
目次
- Figmaのバリアブル・コンポーネントについて
- Storybookによるコンポーネント作成について(本記事)
- これからの運用について
コンポーネント開発の構成
本Webサイトでは、以下の技術を用いてコンポーネント開発を行いました。
- Storybook
- EJS(HTML)
- Sass(CSS)
- TypeScript(JavaScript)
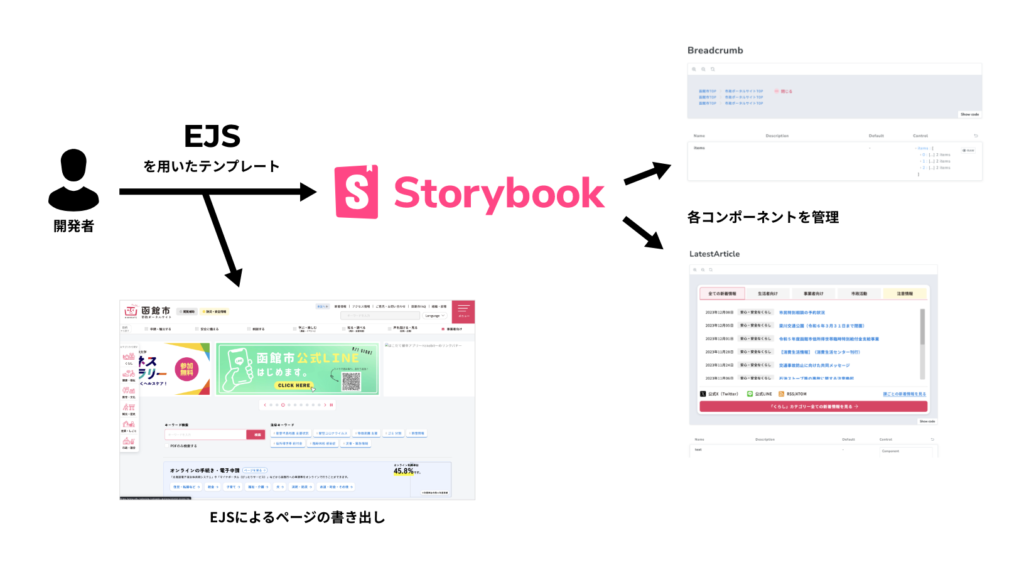
本Webサイトでは、CMSから静的に書き出されたHTML・CSS・JavaScriptを利用する必要があったため、EJSテンプレートエンジンを用いて、HTMLを書き出しています。
Storybook上でテンプレートエンジンを用いて表示を行いたい場合、EJSはクライアントサイドでテンプレートをレンダリング可能だったため、採用に至りました。

Storybook上では、EJSのテンプレートを用いてコンポーネントの表示を行っています。
開発環境内でEJSコンポーネントを利用して各ページを組み立てます。その後ビルドを行い、静的に書き出し、CMSテンプレートとして利用するといった構成になっています。
また、Storybookでテンプレートエンジンを用いて表示を行いたい場合、EJSはクライアントサイドでテンプレートをレンダリング可能だったため、採用に至りました。
Storybookでの作成
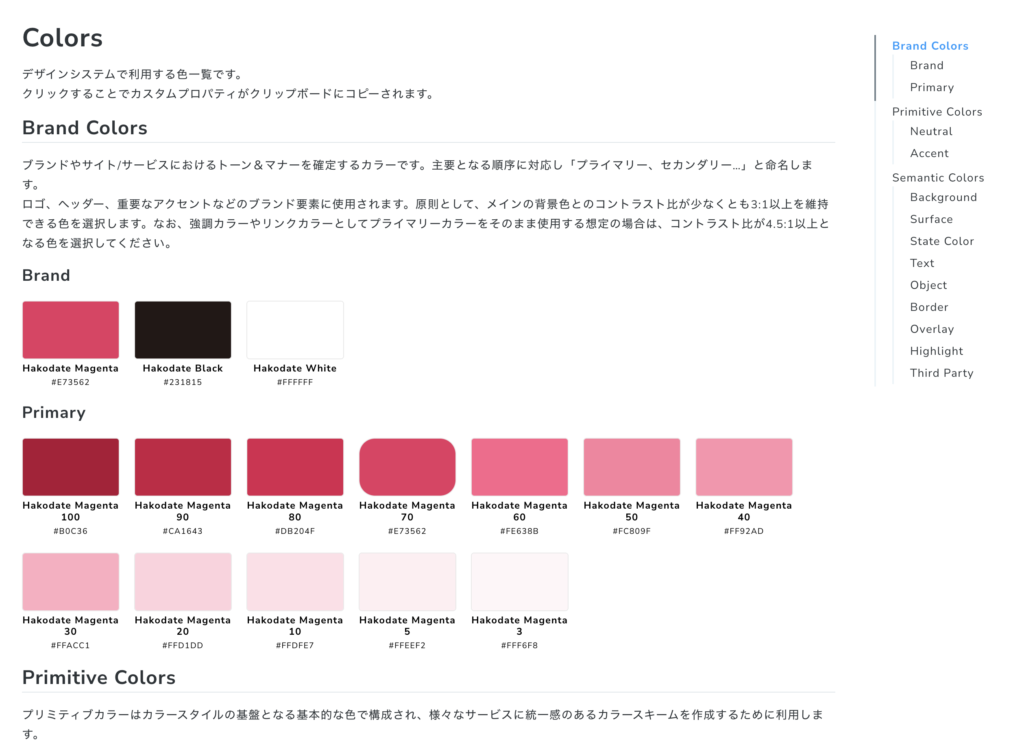
本Webサイトでは、デザインシステムを活用しています。そのため、Figmaで用いているバリアブルをソースコード内に落とし込む必要がありました。
バリアブルは基本、CSSのカスタムプロパティに落とし込み、Storybook内で一覧化することで利便性を高めています。

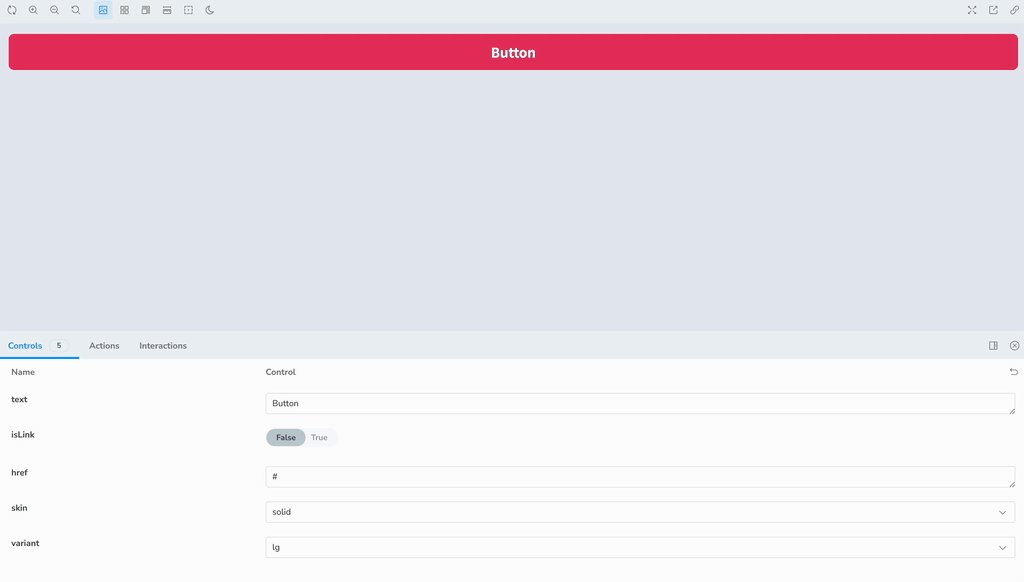
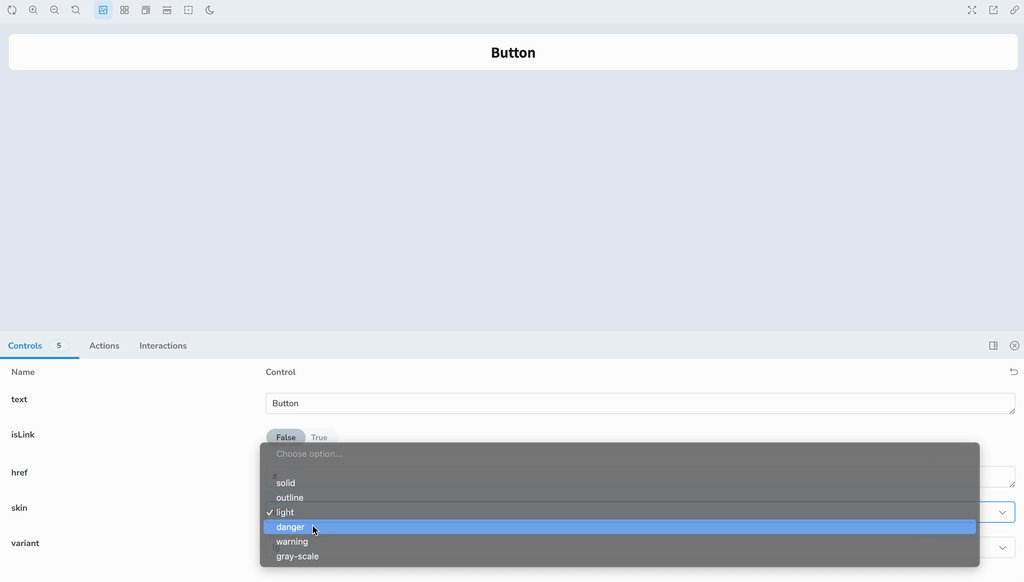
ボタンの例
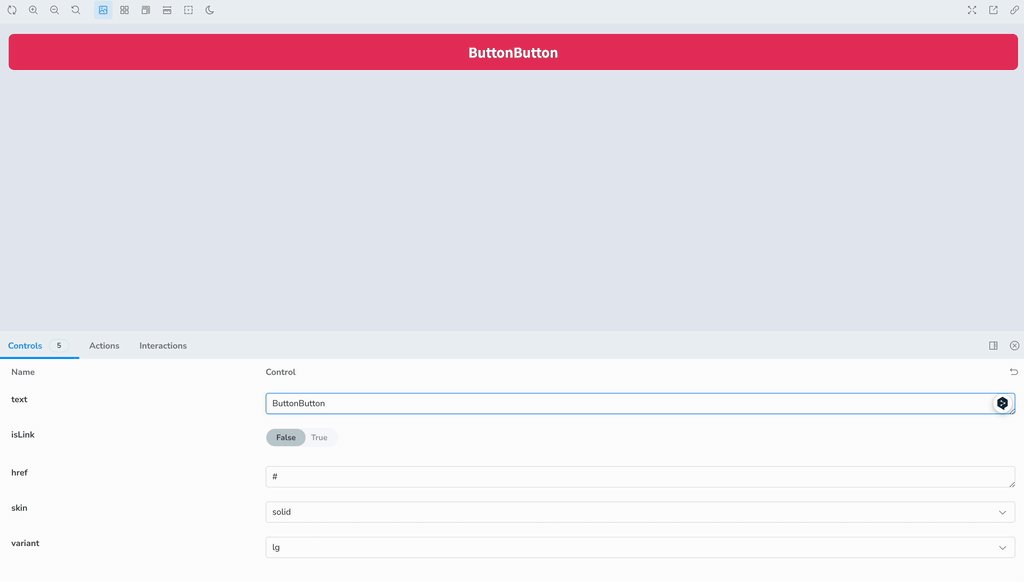
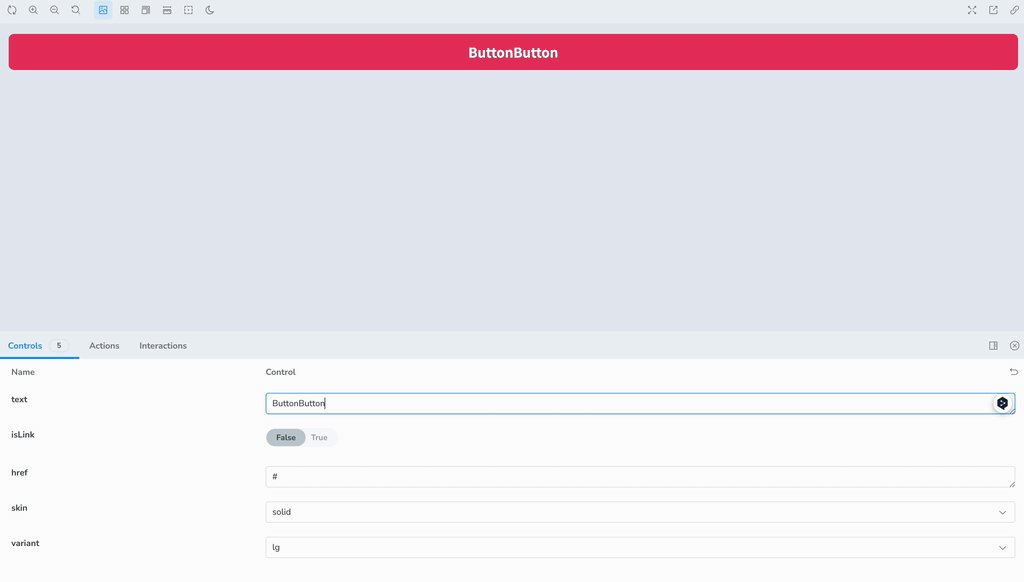
実際にEJSを用いて、Storybookで表示する例です。
<a href="<%= props?.href %>" class="button" data-skin="<%= props?.skin %>"><%- props?.text %></a>import ejs from "ejs";
import template from "./button.ejs?raw";
export const Component: StoryObj = {
args: {
skin: "solid",
},
render: function (args) {
const props = {
...args,
};
const rendered = ejs.render(template, { props });
return rendered;
},
};以下は実際にStorybook上で動作させている様子です。Storybook Controlsを操作すると、コンポーネントのレンダリング結果が変わっていることがわかると思います。

カスタムエレメントの使用
コンポーネント内でJavaScriptによるアニメーション制御などが必要な場合、カスタムエレメントを使用するようにしています。
以下はモーダルを開くコンポーネントの例です。
<modal-dialog>
<button type="button" data-modal-trigger="example">
モーダルを開く
</button>
<dialog class="modal-overlay" aria-hidden="true" data-modal-target="example">
<div class="modal">
<button type="button" class="modal__close" data-modal-close="true">
閉じる
</button>
</div>
</dialog>
</modal-dialog>class ModalDialogElement extends HTMLElement {
...
}
customElements.define("modal-dialog", ModalDialogElement);カスタムエレメントを利用するメリットは
- タグ名でなんとなくやりたいことが想像できる
- 処理を1ファイル(1クラス)で分割することができる
があげられます。
VRT(Visual Regression Testing)を行う
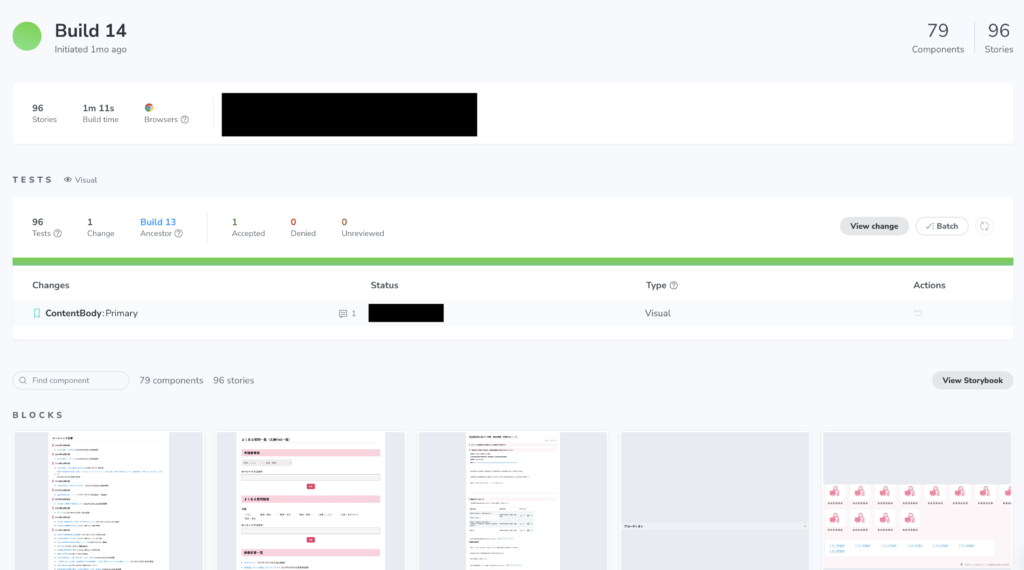
リポジトリにGitlabを使用しており、Gitlabのマージリクエスト(MR)展開時に、「chromatic」によるVRTを各コンポーネントに対して行うようにしています。
Visual Regression Testingとは
UIに対する変更を自動的に検出する仕組みです。主な検出方法として、各UIのスクリーンショットを保存しておき、それらを比較します。変更点が視覚化されるため、変更が許容範囲内かどうかの判断が容易になります。
VRTは開発者による意図しない変更の防止、レビュアーのスムースなレビューを実現するために導入しました。

最後に
弊社ではStorybookを利用したコンポーネント開発をベースにしたWebサイト作成を積極的に行っています。
来月の記事では、Figma・Storybookを用いたこれからの運用について触れていきます。


