
News
お知らせ
Information
デザインシステムを用いた自治体公式Webサイトの構築(バリアブル・コンポーネント編)

函館市市政ポータルサイト https://www.city.hakodate.hokkaido.jp/gov/
この度、弊社では函館市 市政ポータルサイト(公式Webサイト)をデザインシステムを用いて構築いたしました。
コンポーネントおよびモジュールの管理で使用した「Figma」と「Storybook」について3回に記事を分けて紹介します。
今回はデザインシステムの中でも「バリアブル・コンポーネント」について深掘りしていきます。
目次
今後は以下の記事内容を予定しています。
- Figmaのバリアブル・コンポーネントについて(本記事)
- Storybookによるコンポーネント作成について
- これからの運用について
バリアブル
デザインシステムを構築するに当たって、デザイントークンの準備が重要になってきます。
Figmaのバリアブルを用いることで、トークンの一覧性・保守性の高い管理を可能にしています。

バリアブルを用いているデザイントークンは以下の通りになっています。
- 色
- レイアウトの幅
- レイアウトの余白
- 角丸のサイズ
また、エフェクトスタイルを用いて
- ドロップシャドウ(エレベーション)
をトークン化しています。
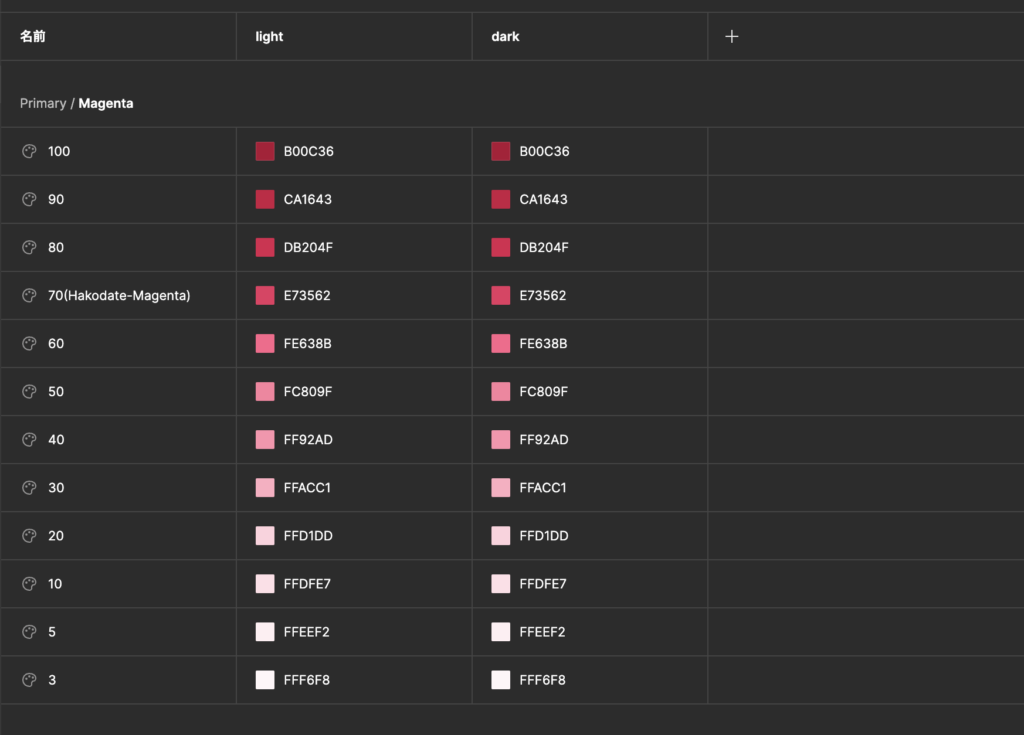
カラートークン
カラートークンは以下の種別で分類しています。
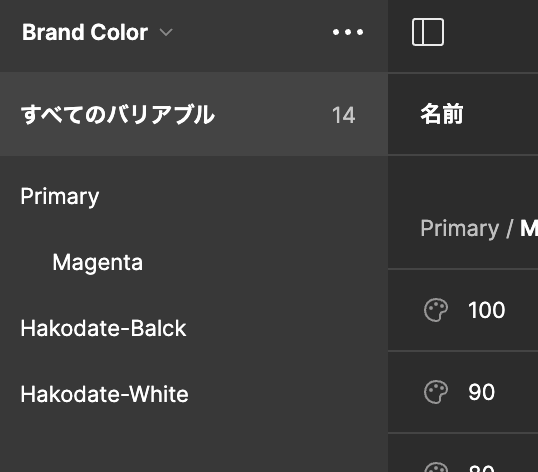
- ブランドカラー
- プリミティブカラー
- セマンティクスカラー
また、それぞれの色は100〜10の10段階に分かれて作成されます(色によっては前後します)。
ブランドカラー
ブランドカラーはウェブサイトのテーマカラーになります。
主要な色・白・黒の3つを定義しています。

プリミティブカラー
プリミティブカラーはウェブサイトのカラースタイルの基盤となる色です。基本的な色で構成され、統一感を持たせるカラースキームで定義をします。
弊社規定のプリミティブカラーでは
- ニュートラルカラー
- アクセントカラー
の2種類で分類を行っています。
ニュートラルカラーは背景や線の色などデザイン要素の共通になるカラーを定義しています。
アクセントカラーは特定の意味をもつハイライト(強調表現)や、注意を引くために使用されます。アクセントカラーは多様されないよう管理します。
セマンティクスカラー
セマンティクスカラーは特定のコンテキストを持ったカラー群です(例:ボタンのフォーカス・背景色・前景色・アラートなど)。
これらのカラー群は特定の情報や文脈内で使用されることで、情報伝達において機能的な役割を果たします。
コンポーネント
デザインで使用できるパーツをコンポーネントとして指定できます。コンポーネントからはインスタンスを作成でき、コンポーネントに対して行った変更(例:色の変更・フォントサイズの変更など)は、自動的に各インスタンスに適用されます。
Figmaの持つオートレイアウト機能と合わせることにより、デザインに対する変更が容易になります。
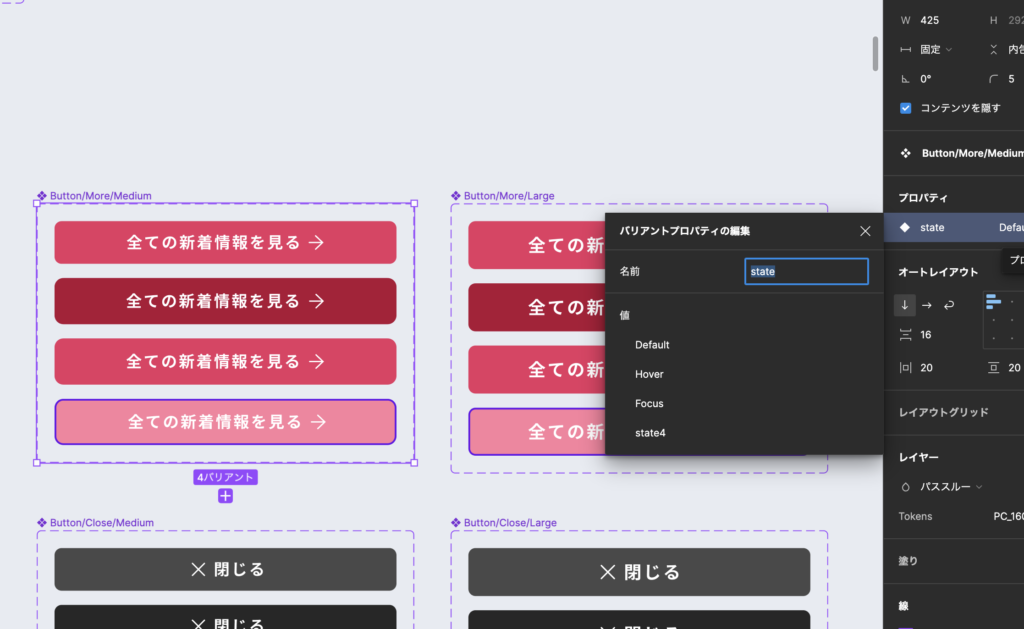
基本的にデザインで使用するパーツは全てコンポーネント化し、インスタンスによるデザイン作成を行います。コンポーネントのプロパティを使用することで、様々な状態別(特定の使用箇所による違いや、幅による違い)のコンポーネントを「バリアント」として作成することができます。インスタンス化されたコンポーネントのバリアント指定を変更することで、見た目の違うデザインを即座に反映することができます。
コンポーネントの色・フォントなどは事前に作成したバリアント・スタイルを適用することで、統一化されたコンポーネントが作成しやすくなります。

デザインシステムの構築にあたって
デザインシステムを構築するにあたって、Figma利用上で以下の点を留意し、制作を進めました。
- ボタンなどユーザーアクションのある部分のバリアントプロパティの統一(例:hover・active・focusなど)
- コンポーネントの命名に「/(スラッシュ)」を用いて階層化させる
バリアントプロパティの統一
ユーザーアクションのあるボタンやリンク、インプット要素などそういったコンポーネントのバリアントプロパティに関して、統一するよう心がけました。
統一することで、開発時にもエンジニアに対し「これはユーザーアクションのあるコンポーネント」ということが分かり、それに伴った実装の方法を検討することができます。
また、デザイン上においてもユーザーがアクション可能な要素の変化にが統一されていることにより、ユーザー体験でも良い効果が得られると考えられます。
コンポーネント命名にスラッシュを用いる
コンポーネントの命名にスラッシュを用いることで、階層化させることができます。階層化させることでコンポーネントの一覧でまとめられた状態で見ることができます。

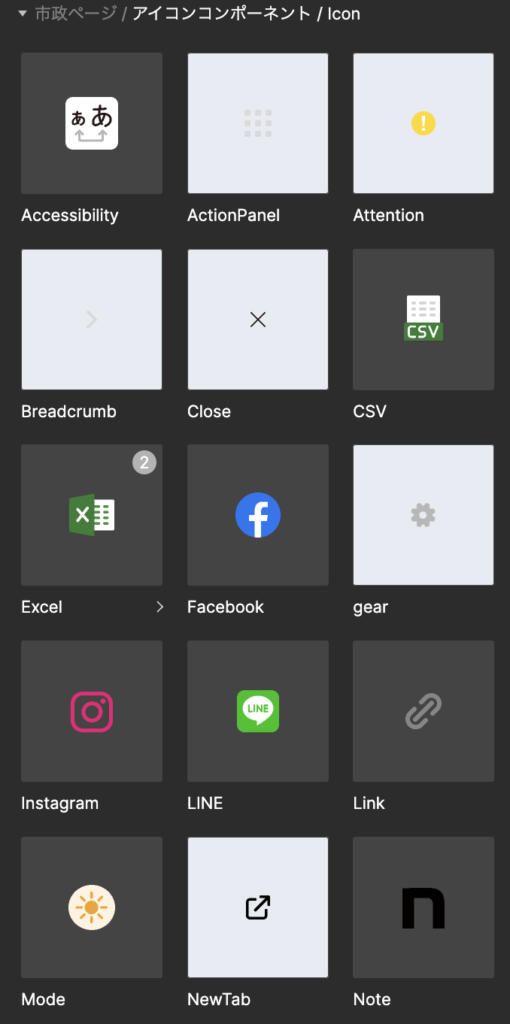
また、コンポーネント内にインスタンスを入れる際、コンポーネントのプロパティとしてリンクされたインスタンスを利用することができます。
この時、同じ階層でまとめられたコンポーネントを優先表示させることができるため、コンポーネントのデザイン作成が柔軟に行えるようになります。

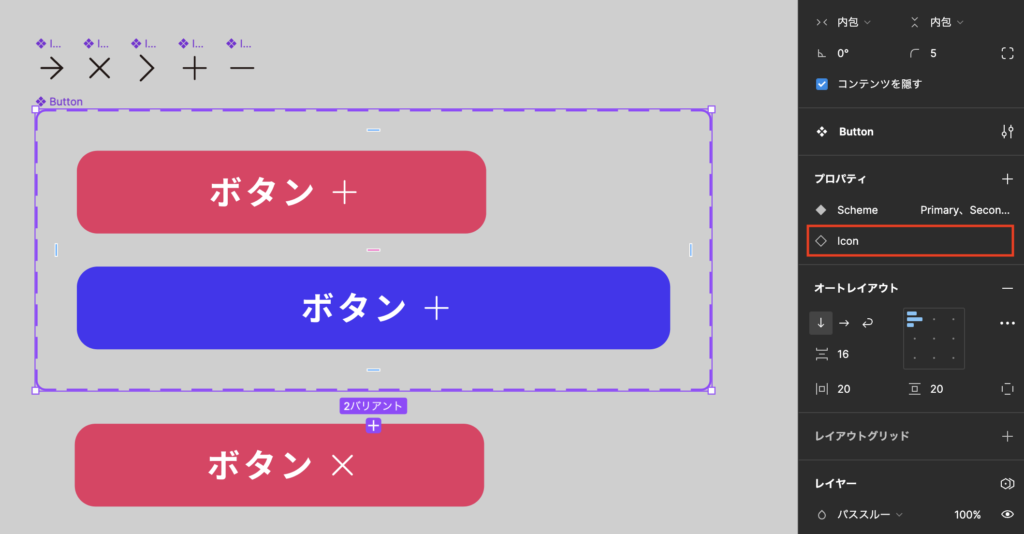
画像の赤枠内がリンクされたインスタンスの表示になっています。このコンポーネントからインスタンスを作成した後、「Icon」プロパティを変更することによって下部にあるボタンのようにリンクされたインスタンスの表示を切り替えることができます(上記図は「Icon/Plus」インスタンスを「Icon/Close」インスタンスに切り替えている)。
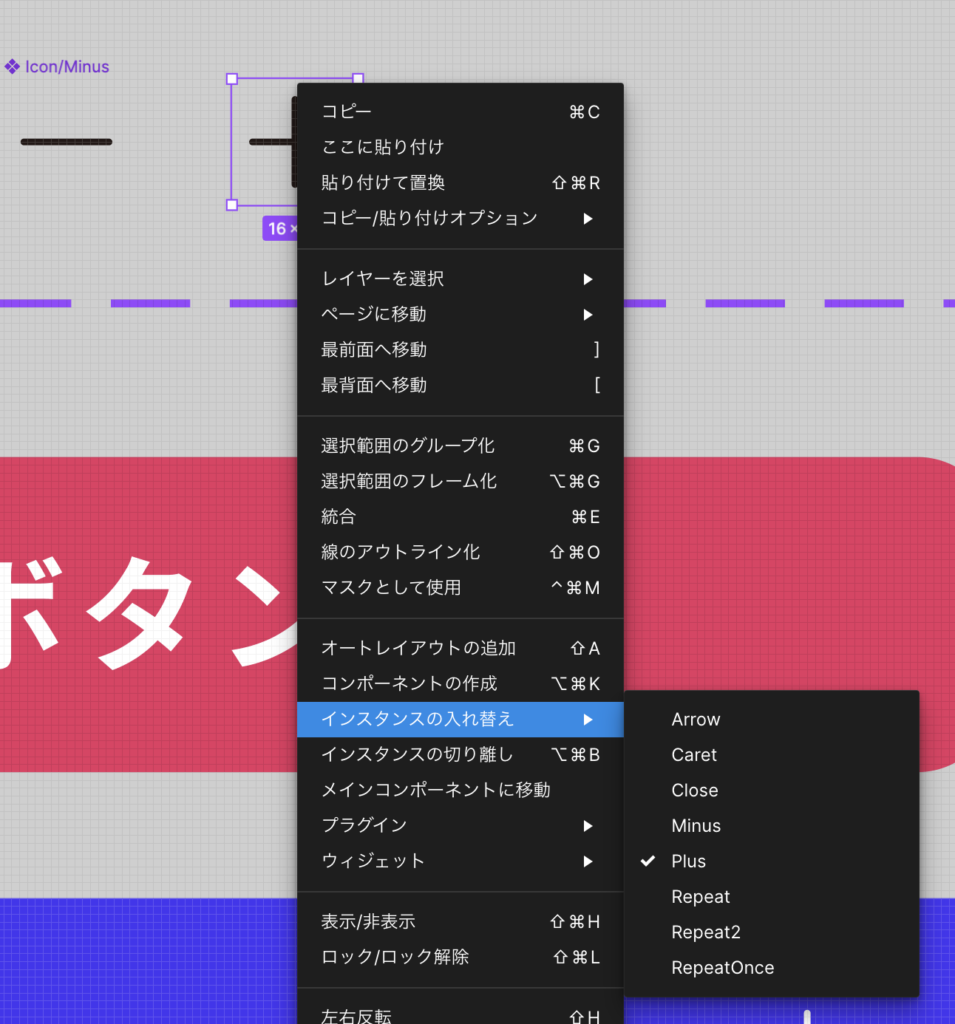
さらに、コンポーネント内にインスタンスをリンクさせる以外にもインスタンス化されたコンポーネントに対して、右クリックのコンテキストメニューから同じ階層化されたコンポーネントに対して切り替えることができます。

最後に
弊社ではこのように開発・継続改善のしやすい方法をFigmaを利用する形で開発を進めています。
来月の記事では、Storybookを用いたコンポーネントの作成について触れていきます。


