
News
お知らせ
Information
当社で利用するNext.jsテンプレート
概要
ハコレコドットコム株式会社(以下当社)では、Next.jsを使用したプロジェクトで利用するテンプレートを用意しています。テンプレートは常に最新のNext.jsに対応するようアップデートされています。ただし、Next.jsの使用機能(例:App RouterかPages Routerか)は、作成するWebサイトのアーキテクチャによって変わります。
このテンプレートの利用目的は以下の通りです。
- 全てプロジェクトが同じ環境で開始できること
- よく使うロジックやコンポーネントを用意し、所謂「車輪の再発明」を防ぐこと
特に、共通の環境を使えるようにすることで、異なるNext.jsのプロジェクト間でも構造を理解しやすくなります。そのため、急な対応が必要な場合でもスムーズな導入と対応が可能です。
使用している環境
フレームワーク
JavaScriptフレームワークとしてNext.jsを利用しています。利用するヘッドレスCMSがWordPressの場合、Webサイトのレンダリングパターンやホスティングする環境、クライアントのコンテンツ更新状況によっては、Faust.jsを利用することがあります。
WordPressをヘッドレスCMS化するアーキテクチャについては過去の記事をご覧ください。
ライブラリ
テンプレート内には、スタイルを付与していない状態のロジックやDOM構造のみ実装したコンポーネントが含まれています。これらのコンポーネントは、基本的に素のHTML5ではなく、以下のコンポーネントライブラリを用いて実装しています。
これらのライブラリの特徴として、以下が挙げられます。
- ヘッドレスUIであること
- アクセシブルであること
- カスタマイズが容易で取り組みやすいこと
基本的にはReact Ariaを使用しつつ、React Ariaで用意されているコンポーネント内で実装が難しい部分はRadix UI Primitivesに任せるといった方法を取っています(例:アコーディオン)。
このようなライブラリを利用する大きなメリットとして、「アクセシブルであること」が挙げられます。素のHTML5を用いて実装する場合、WAI-ARIA(W3Cによって定義されたHTML構造要素に意味論を与えるもの)関連の操作やキーボードに関連する操作など、多岐に渡り注意することが必要になります。それらをライブラリに任せることで、Webサイトの基礎となるUI/UXの部分に注力しています。
また、当社においてもアクセシビリティは重要な課題であり、社内の関心が高い事項の一つです。

テンプレートでできること
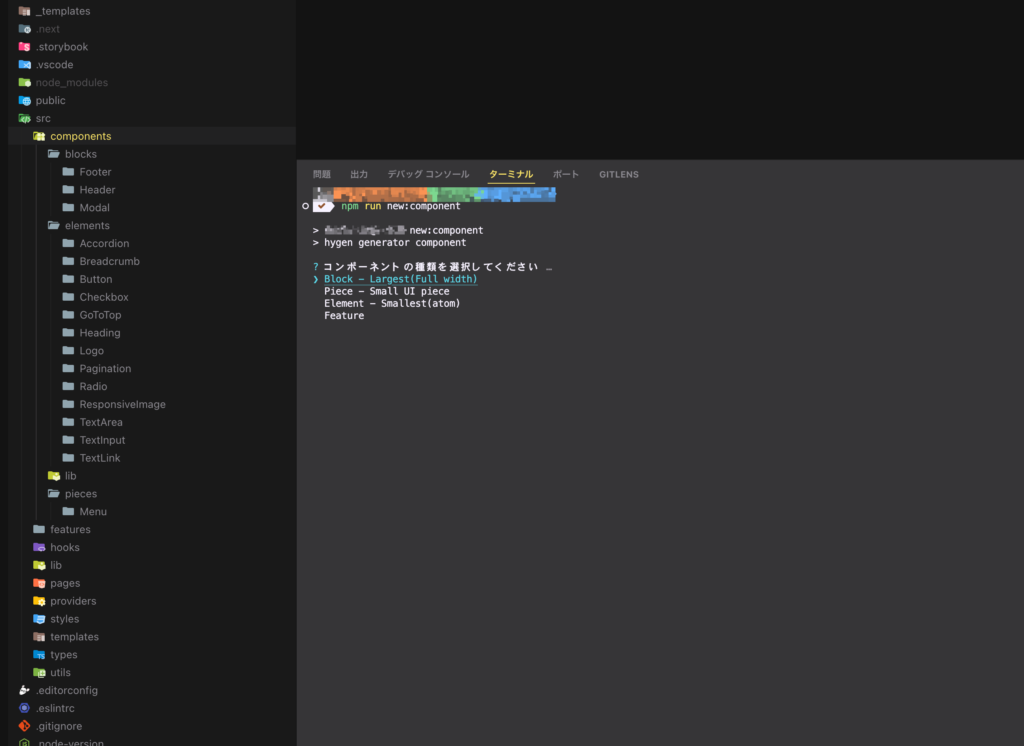
テンプレートではhygenを使用しており、CLI(npm scripts)からソースコードの生成を行えます。
hygenで用意しているパターンは以下の3つです。
- コンポーネント
- ページ
- 機能
コンポーネントでは、componentsディレクトリ内のblocks・elements・piecesといった分類のディレクトリに対して、関数型コンポーネントの雛形を生成します。プロジェクトではStorybookも使用しているため、これらのファイル生成により、コンポーネントの作成の手間を減らしています。
ページでは、Next.jsのpagesディレクトリにページを生成します(App Routerは、hygenファイルを修正します)。getStaticPathsやgetStaticPropsを同時に作成するようにしており、意外と手間のかかるTypeScript対応などの手間を軽減しています。
機能では、featuresディレクトリの機能単位ディレクトリの生成を行っています。これは開発者が頻繁に実行するものではありませんが、ディレクトリ名や生成場所の統一のために用意しています。

今後の展望
当社ではこのテンプレートを用いて、プロジェクト間のディレクトリ構造や命名の統一を図り、社内全体における認識を揃えています。
今後の展望としては以下が挙げられます。
- Next.jsアップデートの追従
- コンポーネントの追加
react-hook-formなどEFOを加味したフォーム対応
当社はこのような取り組みを通じて、より高品質なWebサイトの提供を目指しています。
詳細につきましてはお気軽にお問い合わせください。


