
News
お知らせ
Information
デザインシステムを用いた自治体公式Webサイトの構築(運用編)

函館市 市政ポータルサイト https://www.city.hakodate.hokkaido.jp/gov/
弊社で構築した函館市 市政ポータルサイト(公式Webサイト)のデザインシステムを用いた構築紹介の記事についての第三回です。
今回はFigma・Storybookを用いた「運用・保守」について話していきます。
目次
- Figmaのバリアブル・コンポーネントについて
- Storybookによるコンポーネント作成について
- これからの運用について(本記事)
継続的な「カイゼン」を念頭においたデザイン設計
市政への関心度を高める「カイゼンレポート」
市政ポータルサイトでは市民の皆様のニーズに合わせた素早い変化が求められます。
そのため、本サイトの運用・保守では「PDCAサイクル」と「OODAループ」の2つアプローチから継続的にWebサイトの課題を発見・改善しています。
改善した内容は「カイゼンレポート」という形で市民へ公表し、市政への関心度を高めるための1つの入口コンテンツとして活用します。
函館市 市政ポータルサイト「カイゼンレポート」 https://www.city.hakodate.hokkaido.jp/kaizen/
デザインシステムは「カイゼン」サイクルをまわすための土台
デザインシステムはその拡張性・保守性をともに高さから、デザイン(Design)と運用(Operation)を一連の流れで適用させていく「DesignOps」を行っていく上で有効は手法です。
「カイゼン」の中で継続的に変化しつづけるWebサイト。そんな中でも市民の皆様に一定に保たれた品質、一貫性のあるデザインを提供します。
GitHub FlowとStorybook(chromatic)
まず、本プロジェクトで採用している開発フローをご紹介します。
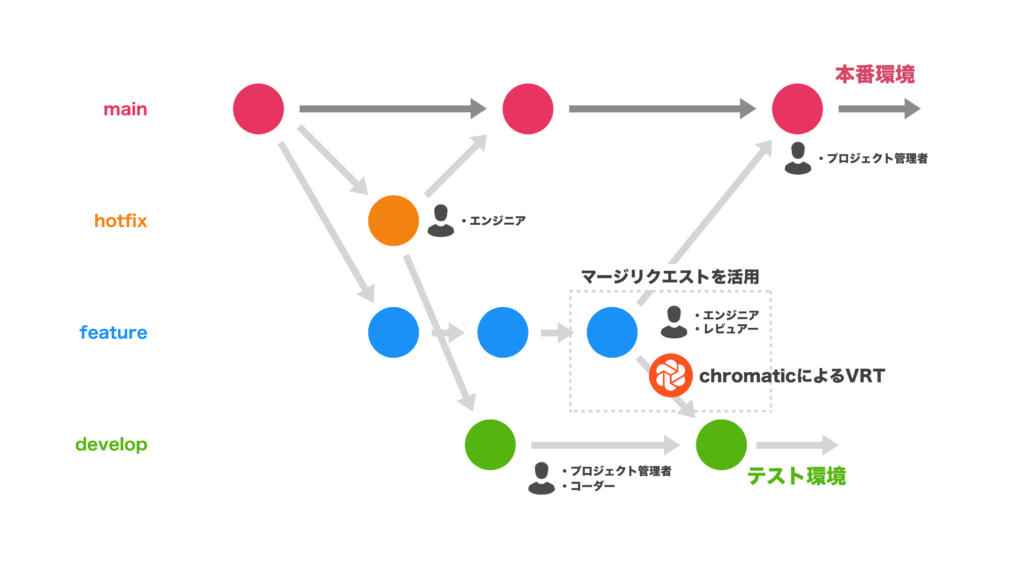
Gitのブランチ運用ルールとしては、GitHub Flowをベースにしています。似たようなルールとして、git-flowがありますが、git-flowを利用するに当たって「開発ブランチ(develop)に入っている機能が全てリリース可能ではない」というところが問題になりました。
そのためGitHub Flowをベースにし、以下のような形で運用をしています。
また、featureブランチをMR(マージリクエスト)する際には、「chromatic」によるVRT(Visual Regression Testing)を行うようにしています。

ルールを箇条書きすると以下のようになります。
- 全てのブランチをmainブランチから派生させる
- featureブランチはdevelopブランチへマージさせる(マージリクエスト時に削除しない)
- レビュアー(+ chromatic)によるレビュー
- developブランチで全体的に確認
- リリース対象の機能はfeatureブランチからmainブランチへマージさせる
- mainブランチを各リリースタイミングでデプロイする
といった形になっています。
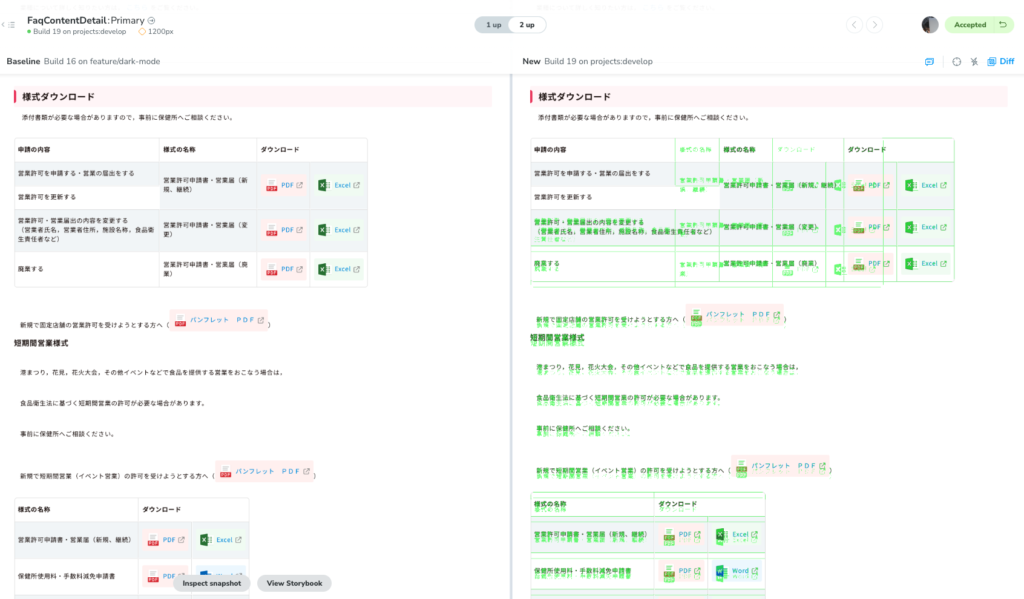
また、chromaticでは以下のスクリーンショットのようにビジュアルによる差分を検知してレビューを行います。レビュアーが右上の「Accepted」を押すと、Gitlab上でマージリクエストがマージできるようになっています。

FigmaとStorybook
Figmaではデザイントークンの管理・コンポーネントのデザイン、Storybookではコンポーネントの開発を引き続き行っていきます。
FigmaとStorybookは統合することができ(参考)、Figma上にStorybookのストーリーを表示したり、逆にStorybook上にFigmaのフレームを表示することができます。
このようにデザインと実装のプロセスをよりシームレスに動かせるよう、各種ツールの検討や開発フローの改善を行いつつ進めていきます。
最後に
弊社ではFigmaやStorybookといった各種ツールを用いて、拡張性・保守性の高いWebサイト作成を心がけています。
当社お問い合わせよりお気軽にご連絡ください。


