
News
お知らせ
Information
Jamstackによるサイト構築について
Jamstackとは
Jamstackは2016年頃に提唱されたフロントエンドアーキテクチャの一つであり、JavaScriptを用いてヘッドレスCMSなどのAPIからデータを非同期に取得し、HTMLやCSSなどの静的なマークアップを事前に生成(プリレンダリング)することを指します。
静的サイトジェネレーターやヘッドレスCMS・CDNを組み合わせることで、高速かつ安全でスケーラビティに優れたウェブサイトを提供することができます。
また、Jamstackの基本理念は静的なコンテンツを事前に生成することですが、時代の移り変わりと共に柔軟性や拡張性を持つようになり、動的コンテンツの表示など一部サーバーサイド側の処理も入るようになっています。
ハコレコがJamstackを推進する理由
ハコレコドットコム株式会社(以下当社)はJamstackアーキテクチャを推進しています。その理由として二つほどあげることができます。
要件の高度化
Webサイトに用いる技術は年々高度化しています。特に単純なHTMLとCSSのみのWebサイトの制作などは現在ではほとんどありません。PHPなどのサーバーサイド言語を活用して、データベースと連携したり、JavaScriptを用いて非同期にAPIからデータを取得したりと、Webサイトの情報が動的に切り替わるようなものがほとんどです。
その中で注目したのが、Jamstackアーキテクチャです。シンプルなアーキテクチャでありながら、高パフォーマンス化やJavaScriptフレームワーク・ライブラリ使用によるエコシステムの利用や高度なインタラクションの実装が行えます。
より良いUI/UXの追求
当社はシビックテックを事業として掲げています(シビックテックについての詳細はこちら)。市民やコミュニティの方々、そして当社も市民の一員として地域の課題解決に取り組んでいます。テクノロジーでサービスを作り、課題解決に臨むにあたって、より直感的で分かりやすいUI/UXが重要になってきます。例えば、函館大学付属柏稜高等学校では、Webサイトのナビゲーションを工夫し、利用者がWebサイト全体を回遊しやすく工夫しています。
このように当社は日々UI/UXの改善・追求を行い、より良いサービスの提供を目指しており、その手段としてJamstackアーキテクチャを利用することに注力しています。
Jamstack 4つのレンダリング方式
Jamstackアーキテクチャでは様々なレンダリング方式(Webサイトの表示方法)を取ることができます。
4つのレンダリング方式があり、Webサイトの特徴や最適なWebサイトの種類などが変わってきます。詳しく見ていきましょう。
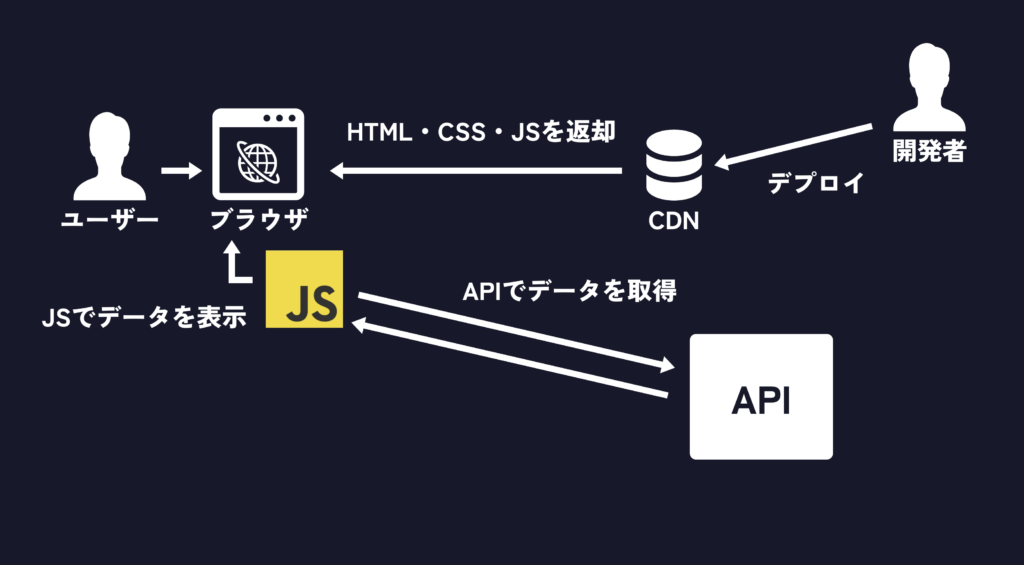
CSR
CSRはクライアントサイドレンダリング(Client-side rendering)の略称です。これはクライアント側、つまりユーザーのブラウザで処理とレンダリングを行う手法を指します。この手法では、HTMLの取得自体は迅速に行われますが、APIからのコンテンツ取得に関しては、JavaScriptが読み込まれてから非同期で行われます。そのため、コンテンツの表示にはラグが発生することがあります。
ユーザーにとってわかりやすい表示を心がけるためには、データ取得中のローディング表示などを設けることが重要です。また、動的にデータを取得するため、例えば記事の詳細ページをCSRで作成する場合、メタデータも動的に生成されます。このような動的メタデータに対応していないクローラーでは、正しいメタデータを取得できないことがあるため、注意が必要です。

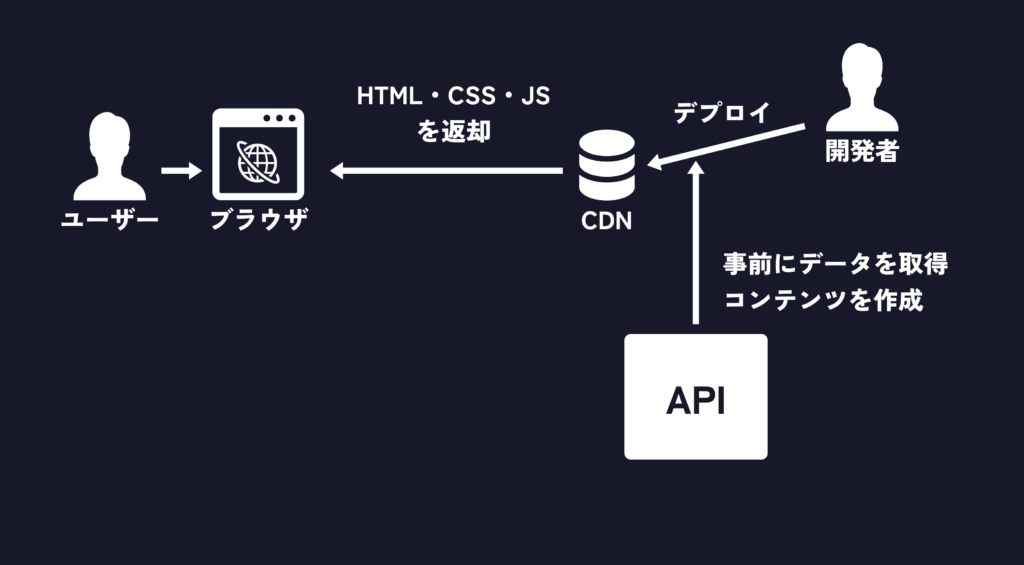
SSG
SSGはスタティックサイトジェネレーション(Static site generation)の略称です。
このレンダリング方式はJamstackの基本理念に則った方式になっています。つまり、事前に静的HTMLやCSSを生成しておき、それらを配信するといった形です。
事前にメタデータ等も取得済みになるため、SEOに強いといった特徴があります。ただ、コンテンツの更新に生成時間が含まれるため、ヘッドレスCMS等でコンテンツを更新した後に少し待つ必要があります。

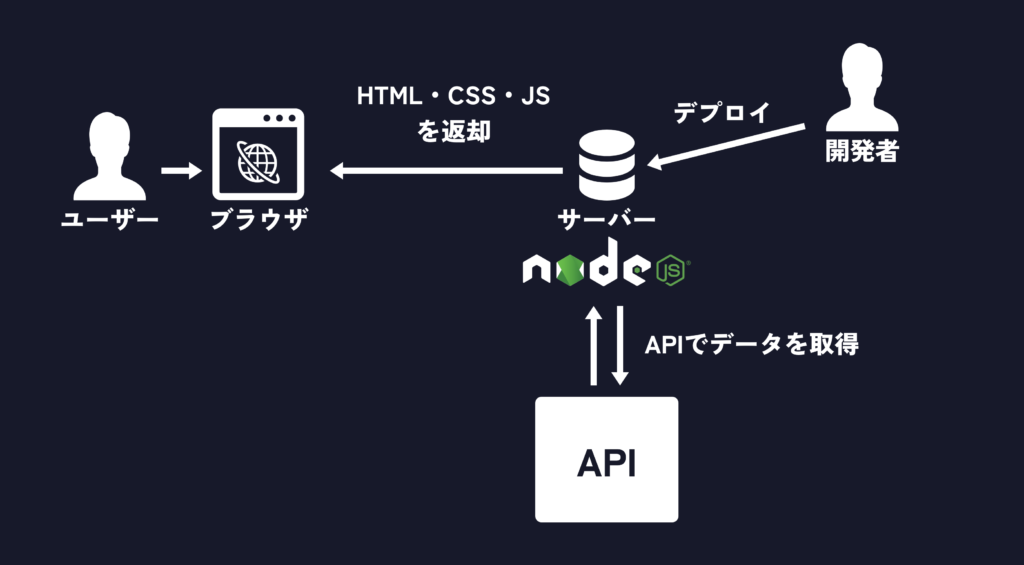
SSR
SSRはサーバーサイドレンダリング(Server-side rendering)の略称です。意味としてはCSRと対をなすものであり、CSRがブラウザ側で処理とレンダリングを行うことに対し、SSRはサーバー側で処理、レンダリングを行います。
ユーザーのリクエスト毎にサーバー側でHTMLをレンダリングすること自体は従来のWebアーキテクチャ(LAMPスタックなど)で良く見られる構成でした。
静的なメタデータが返ってくる ため、SEOにも強い状態を作ることができます。記述したJavaScriptがサーバー側で処理されるため、ユーザー認証などの秘匿したいデータ処理やJavaScriptが無効化されたページでも表示をすることができるようになります。

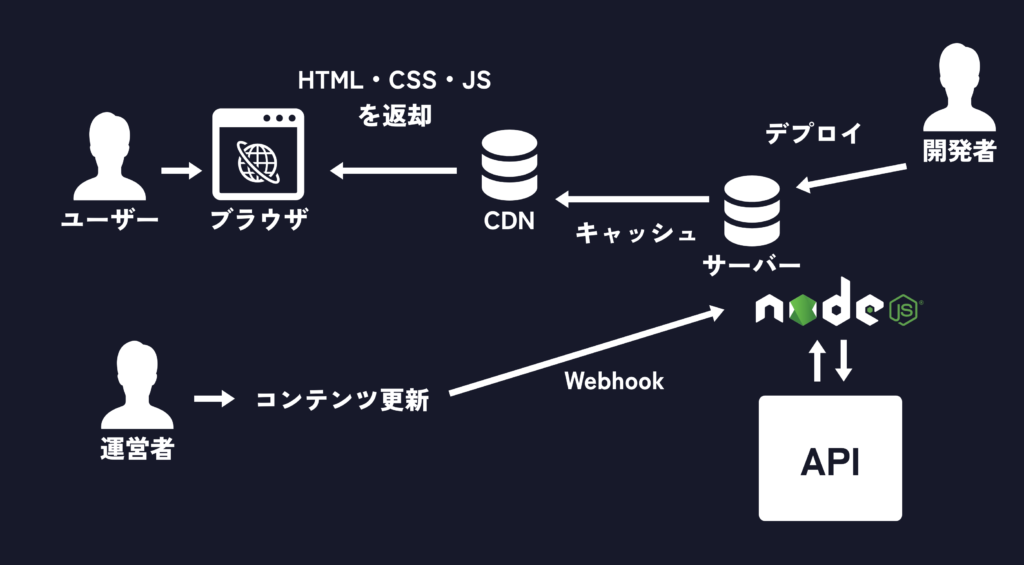
ISR
ISRはインクリメンタルスタティックリジェネレーション(Incremental static regeneration)の略称です。スタティック、という名前の通り静的なHTMLを事前に生成しています。これらの静的ファイルはキャッシュに保管され、ユーザーのリクエストに対して、キャッシュを返すといったフローになっています。キャッシュには有効期限が設定されており、ユーザーのリクエストに対してキャッシュを返した後、有効期限が切れていればサーバー側でキャッシュを再生成します。そのため、ユーザーには必ずキャッシュが返り、もしコンテンツが更新されており、キャッシュが更新されていない状態のとき、ユーザーには古い状態のコンテンツが表示されることになります。
SSRやSSGと同じように静的に生成されたメタデータを返すことができるため、SEOに強いです。
また、コンテンツ更新時にWebhookで能動的にキャッシュを更新することも可能です(On-demand ISRと呼ばれます/下図の「運営者→コンテンツ更新→Webhook」部分)。しかし、対応プラットフォームが少ないためアーキテクチャを考える必要があります。

メリット・デメリット
Jamstackのメリット・デメリットについてお話しします。
メリット
- セキュリティが堅牢
- 大量アクセスに強い
- 速度が早い
- スケールが容易
- 統一した言語により開発が進みやすい
セキュリティが堅牢
静的データの配信やバックエンドと分離されていることにより、フロントエンドからバックエンドへアクセスすることができなくなっています。
そのためフロントエンドに脆弱性を見つけた場合においてもバックエンドへ到達することは難しく、アプリケーション全体に攻撃を受けるといったことを減らすことができます。
大量アクセスに強い
Jamstackアーキテクチャでは静的ファイルをCDNやEdgeコンピューティングを利用して配信するため、オリジンサーバーへの負荷が軽いです。そのため大量のアクセスに強い特徴を持っています。
速度が早い
前述の通り、JamstackアーキテクチャではCDNを利用したコンテンツ配信が基本理念になっています。CDNキャッシュなどを適切に利用することにより、高速配信を可能にしています。
スケールが容易
Jamstackアーキテクチャでは、CDNキャッシュを利用した静的コンテンツの配信を行うため、スケーリングが容易です(多くの場合、ホスティングサービス側で自動的に行います)。複雑なインフラの構築、サーバーの管理をせずに実現が可能です。
統一した言語
JamstackアーキテクチャではJavaScriptを利用してWebサイトを作成します。従来のLAMPスタックであれば、HTML・CSS・JavaScript・PHPなど異なる言語を複数使い分けねばなりませんでした。Jamstackであれば、HTML・CSSといった表示するための基本はもちろん必要ですが、サーバー側の記述に関してもJavaScriptで対応が可能です。
TypeScriptを用いれば、強力な型補完が行われ、フロント・サーバーと一貫した記述を行えるようになります。
デメリット
- レンダリング方式によっては更新したコンテンツの表示に時間がかかる
- 構築専門知識が多数必要
- クライアント側で実行される部分が多いので、秘匿情報は注意が必要
レンダリング方式の違い
リクエスト毎に情報を取得する、CSRやSSRでは更新したコンテンツは即時に反映されますが、SSGやISRといった静的生成に時間がかかる方式を選択すると、更新したコンテンツの表示にラグが発生してしまいます。
このようにWebサイトの特性(コンテンツの整合性)により、選択できるレンダリング方式が変わってきます。
構築に専門知識が多数必要
Webサイト作成のためのHTML・CSS・JavaScriptはもちろんのこと、JavaScriptフレームワークのReact.jsやVue.jsなどの知識も必要です。
さらにJamstackなWebサイトを適切に配信するためには、CDNやCI/CDといったパイプライン・コンテンツ配信の知識、ヘッドレスCMSなどで利用するAPIやSaaSの知識…。
といった異なる分野での知識が必要になってきます。
秘匿情報の注意
秘匿情報、例えばアクセストークンなど知られたくないもの(特にユーザー認証情報など)に関しては注意が必要です。CSRのレンダリング方式を採用する場合、ユーザーのブラウザからAPIへリクエストを送るため、少し知識のある利用者は確認することができてしまいます。
そういった秘匿情報を扱う場合、SSRなどのサーバー側で処理を行えるレンダリング方式を採用したり、中間APIを利用し秘匿情報を隠す、といった対応が必要になってきます。
主な制作実績
ハコレコドットコム株式会社ではJamstackアーキテクチャを利用したWebサイト構築を推進しています。
WordPressをヘッドレスCMSとして利用する形やKurocoといったSaaS型のヘッドレスCMSを利用するアーキテクチャを構築しています。
当社のリリース記事において構築や利用内容について記載をしています。そちらもぜひご覧ください。
リリース記事
解説記事
最後に
Jamstackは、高速で安全なウェブサイトを構築するための革新的なアプローチであり、そのメリットは多岐にわたります。特に、セキュリティ、パフォーマンス、スケーラビリティにおいて他のアーキテクチャと比較して優れた特徴を持っています。
当社では、今後もJamstackを活用したプロジェクトを推進し、より良いサービスの提供を目指していきます。私たちの取り組みを通じて、Jamstackの可能性をさらに広げ、Web開発の未来に貢献していきたいと考えています。
当社についてお気軽にお問い合わせください。


